 In Scrum, the “Scrum of Scrums” is a way to ensure alignment and coordination across different teams, or among different sub-teams of a large Team.
In Scrum, the “Scrum of Scrums” is a way to ensure alignment and coordination across different teams, or among different sub-teams of a large Team.
How big is the Team?
A Team is a group of people collaborating towards a common goal. Sometimes it’s not that easy to pick your goal, and thus figure out who the Team is, or who it should be. On one hand, small teams are good. Small is simple, small is beautiful. So maybe you should pick a small goal, and make a small Team.
On the other hand, you should try to look at the system as a whole. This could mean anything: a project, a department, the whole company… What is the ultimate system, but the Organization itself? Your whole company is the Team, from the Systems Thinking perspective. Especially for small companies. So maybe you should think of a large Team.
Most likely, we need to strike a balance between these two dichotomic approaches.
I have found my comfort zone with a simple, practical definition: One Team, One Backlog.
Splitting it up
 Let’s assume you found your definition of Team, and you have more than ten people in it. Since the ideal team size is 5 to 9, you probably want to split them up. But you don’t want to lose the concept of one Team. The recommended approach is to break them up into sub-teams. I will discuss some ideas for creating these sub-teams and for visualizing their work, while trying to keep and respect the spirit and vision of the one (big) Team.
Let’s assume you found your definition of Team, and you have more than ten people in it. Since the ideal team size is 5 to 9, you probably want to split them up. But you don’t want to lose the concept of one Team. The recommended approach is to break them up into sub-teams. I will discuss some ideas for creating these sub-teams and for visualizing their work, while trying to keep and respect the spirit and vision of the one (big) Team.
Feature teams
Using the same logic regarding why it is interesting for team members to be as cross-functional as possible, the best strategy for making sub-teams is to create cross-functional feature teams, as opposed to ‘component’ teams or -god forbid- teams that specialize in a certain technology or skill (like ‘QA team’ or ‘.Net team’).
Feature teams are teams that work on features, i.e. stories. Pieces of business value. They are value-driven teams, whereas other sub-team splitting strategies (component, skill, etc) create function-driven teams that invariably fail to deliver business value and create local optimizations and waste.
You create your feature teams by spreading out the knowledge, skills and experience equally. The goal is that any team can do any story in the backlog. You should stress that the “real” Team is the big one. Sub-teams are just created for communication and coordination purposes. In my opinion, they should not develop too strong a team identity. For example, I would not measure sub-team velocity, and I would make sure people rotate from sub-team to sub-team a lot.
You can then work with a single, large backlog and distribute stories in round-robin fashion.
Colored teams
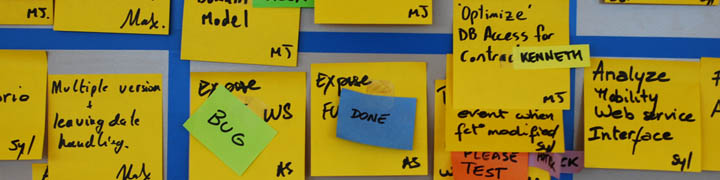
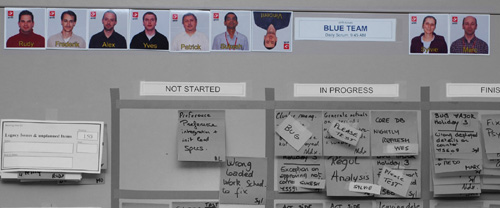
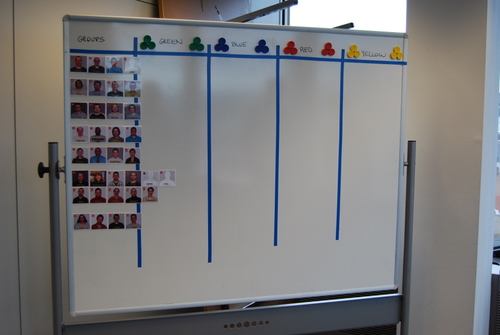
I like to give sub-teams a color for a name. E.g “Red team”, “Blue team”, etc. Colors are very visual and we will be able to use this to our advantage. For example I use electric tape of the same color to create their taskboard, which gives them an immediate strong visual identity (see picture below). Another reason colors are good is that they are non-hierarchical, and people don’t attach themselves that much to a color.

The Black team
In large projects, particularly in transitioning organizations, there are always some people left floating around that are not doing any actual work at team/trenches level. I put them in the Black team. This is a pseudo-management team that mostly combines the responsibilities of Product Owner and Scrum Master (in the same team, not the same person!) and any other role that you either want to share across teams or that you simply can’t get rid of.
Typical examples of people who we have put in the Black team include:
- all the ex-Project Managers, who now had to remove impediments full-time (they also had a lot of administrative work to do: fake Gantt charts, fill in timesheets, useless reports, etc)
- the Agile Coach
- the Product Owner(s)
- an Architect from Architecture (we later convinced him to move into the trenches with the real teams)
- a QA Team Lead who didn’t want to test (we later got rid of him, once the testers he used to C&C were doing agile testing)
- a Release Coordinator, whose job was to beg to Infrastructure to deploy our app into production (this was a full time job)
- etc.
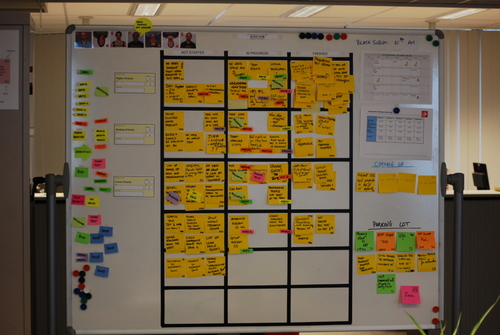
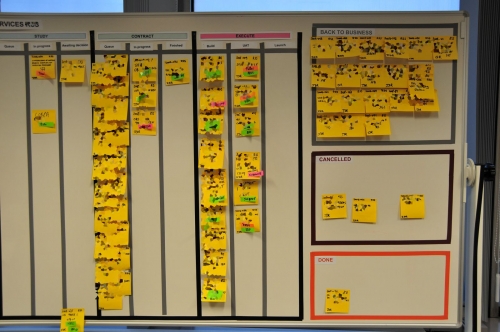
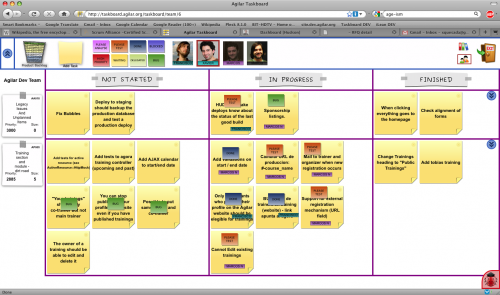
As you can see these were mostly roles that existed because we were doing Scrum within a traditional large organization. In any case, the idea is to group all these people into one “team” so as to not leave any loose ends. Ideally they will jell and work cooperatively, otherwise at least you can visualize their work by putting up a taskboard for them. For example on this picture below, most tasks are either impediments or things that have to be delegated to people outside of the Team. The horizontal lines are not stories but simply priority slots, i.e. High Priority, Medium and Low. If I would have known at the time, I would have put WIP limits, because nothing was ever getting done here. 

The Scrum of Scrums
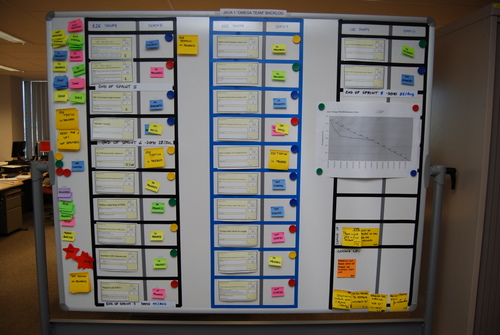
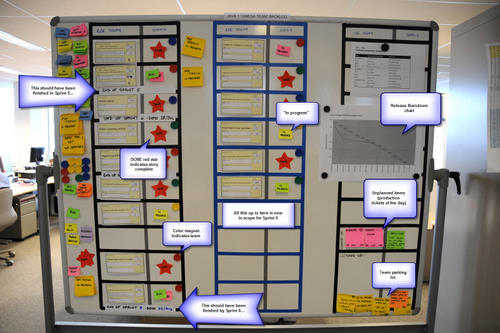
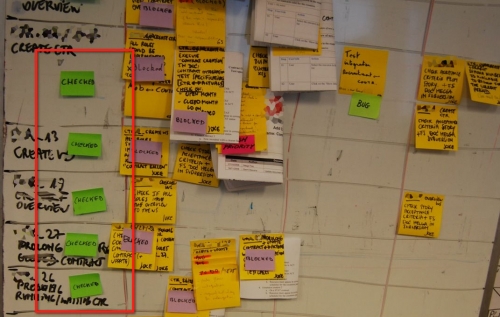
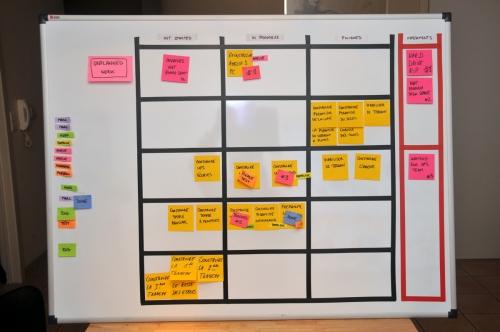
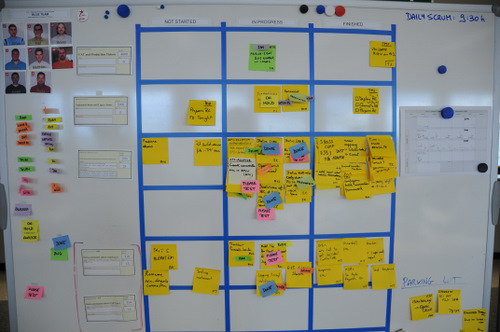
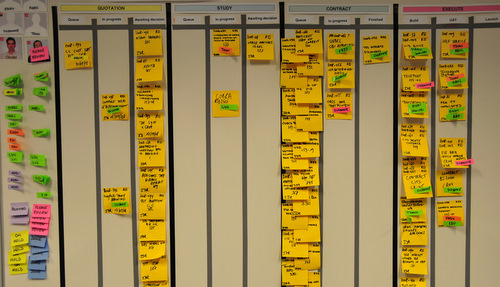
Ok, let’s move on to the interesting part. Each sub-team has their scrumboard with the stories they have selected for the current Sprint, divided into tasks as usual. How do we visualize what is going on at Big Team level? How do we keep track of so much work? We need to change the level of granularity. In the Scrum of Scrums, you only visualize stories. You create the “Scrum of Scrums storyboard” where every story that is currently open is visualized, with the team that has it and the current status indicated. The picture below shows such a board at the beginning of a Sprint. Click on the picture for a larger version. Note: This is actually the same physical whiteboard as pictured above… you are just looking at the other side! The Scrum of Scrums side is pointing towards the hallway, so passer-bys can look at it.

There are only two columns: “Story” and “Status”. Story has a copy of the story card that is on the team board. Status is normally “not started, “in progress”, “done” or “done-done” (a curious distinction between “we think we’re done” and “we’re sure we’re done”). This last done-done was indicated with a red star. Each story has a little magnet indicating which team is working on it, but we also experimented with other visual elements like creating status tags of the color of the team. In this example you see both at the same time: a Green Team story will have a green “in progress” tag, and also a green magnet.
The mechanics for the Scrum of Scrums are simple: after the daily Scrums, each team sends a rotating delegate to give a brief status report on each of their open stories to the other delegates and the Product Owner. The delegate is then responsible for updating the rest of his sub-team members on what’s going on at project level (something that never happens, but oh well). Of course sometimes a lot more people show up during the Scrum of Scrums. Anybody who is interested in knowing what’s going on at Big Team level goes.
Note: The black and blue tape indicate nothing in this case, we simply didn’t have enough tape of the same color, and our boss was a fan of Club Brugge (whose colors are black & blue), so we made it for him.
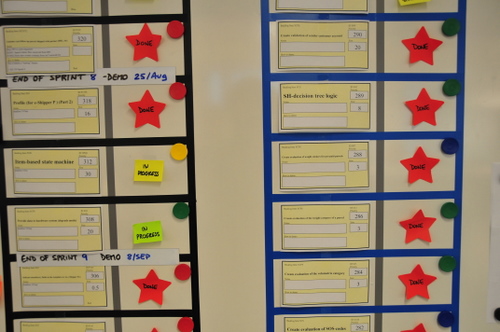
This is how the board might look like towards the end of the Sprint, on a good Sprint where lots of stuff got done. (Click for large version)

Note how you can quickly visualize different types of problems.
- Several top priority stories are not getting finished. In particular the #1 top priority story.
- The yellow team seems to be in trouble. I see 3 yellow “in progress” and only red star with yellow magnet. Also comparing yellow to green, red and blue you can see the difference.
If you looked at the large version of the picture, you probably noticed those white horizontal lines that say for example “End of Sprint 9 Demo: 8/Sep”. This is a visual way of indicating what was the scope taken for Sprint 9. The point here is that this was a Team that was not delivering all they started, and was dragging along open stories. Some stories were blocked, others underestimated, some teams had sick people… for whatever the reason work wasn’t getting finished, and since it was not possible to limit WIP for political reasons, we just let the teams take more work, keeping existing stories open. But with this board at least the situation was kept clearly visible and the Product Owner knew perfectly well what was going on.
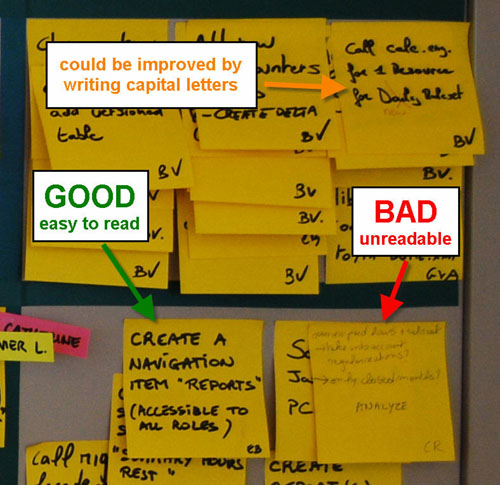
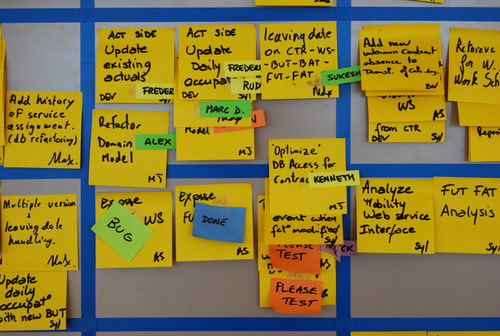
A last picture with some comments, in a style similar to my original “Scrum Board with Comments” picture:





















 Let’s assume you found your definition of Team, and you have more than ten people in it. Since the ideal team size is 5 to 9, you probably want to split them up. But you don’t want to lose the concept of one Team. The recommended approach is to break them up into sub-teams. I will discuss some ideas for creating these sub-teams and for visualizing their work, while trying to keep and respect the spirit and vision of the one (big) Team.
Let’s assume you found your definition of Team, and you have more than ten people in it. Since the ideal team size is 5 to 9, you probably want to split them up. But you don’t want to lose the concept of one Team. The recommended approach is to break them up into sub-teams. I will discuss some ideas for creating these sub-teams and for visualizing their work, while trying to keep and respect the spirit and vision of the one (big) Team.









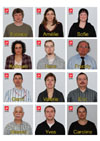
 I take a decent picture of the person, crop it to a 750×750 pixel square, and insert their picture into a Photoshop template I made (available on request) with the logo of the company and the name of the person. Then I print it in glossy photo paper and plastify it (you can fit 12 pictures per A4 sheet). I cut the pictures out and finally I stick a piece of thin magnet to the back. The result is really good and sturdy, hard to explain in writing but the pictures look great, are solid and stick well to whiteboards. Many people ask for them as a souvenir when they leave the team!
I take a decent picture of the person, crop it to a 750×750 pixel square, and insert their picture into a Photoshop template I made (available on request) with the logo of the company and the name of the person. Then I print it in glossy photo paper and plastify it (you can fit 12 pictures per A4 sheet). I cut the pictures out and finally I stick a piece of thin magnet to the back. The result is really good and sturdy, hard to explain in writing but the pictures look great, are solid and stick well to whiteboards. Many people ask for them as a souvenir when they leave the team!





Recent Comments