Introducing the Visual Management Blog, a space for the discussion of ideas and examples of Visual Management applied to Agile teams and project management.
What is Visual Management?
Visual Management is the practice of using information visualization techniques to manage work. A simple example is using sticky notes on a wall to manage a list of tasks, a better (and more complex) example is kanban. Many visual management ideas come from traditional Lean thinking and Toyota, but these techniques are also very popular within the Agile Software Development community.
Benefits of Visual Management
Visual management is generally regarded as a clear, simple and effective way to organize and present work . It can also be perceived as fun, since visual elements bring color and life into an otherwise boring office environment. Another benefit of visual management -often overlooked- is that it can positively influence the behavior and attitude of team members, managers and stakeholders. How? For example, by helping build transparency and trust.
Information Radiators and Visual Management

“Information Radiator” is a popular term invented by Alistair Cockburn that is used to describe any artifact that conveys project information and is publicly displayed in the workspace or surroundings. Information radiators are very popular in the Agile world, and they are an essential component of visual management. Most Agile teams recognize the value of information radiators and implement them to some degree in their processes. The three most popular information radiators are Task Boards, Big Visible Charts (which includes burndowns and family) and Continuous Integration build health indicators (including lava lamps and stolen street lights). In this article I will focus on task boards, since I find them the most critical and least discussed information radiator.
Task Boards
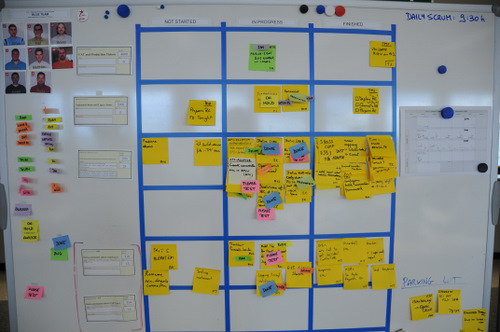
The most important information radiator in visual management is the Task Board. (When doing Scrum, I sometimes call task boards Scrumboards). The task board has the mission of visually representing the work that is being done by the team. They are the most complex and versatile artifact: a physical task board is a “living” entity that has to be manually maintained. I believe boards are being undervalued by most agile teams today. This might be because there has not been a lot of focus on their potential, or perhaps there are simply not many examples around on what makes a great task board. In any case, it’s time to take task boards to the next level. [1]
What makes a great Task Board?
A good task board should be carefully designed with readability and usability in mind, and the project methodology should actively rely on it. This implies that the use of the task board should be standardized and form part of the process. If task boards (and other information radiators) are not an integral part of the project methodology, maintaining them might be perceived as overhead or duplication of work. This results in boards not being updated and becoming out of sync with the work actually being done. An incomplete or stale task board is worthless. A task board is a living entity and should be kept healthy.

You have a great task board if…
- Team members never complain about having to use it.
- The daily standup happens against it.
- Random people that pass by stop to look at it, expressing interest and curiosity.
- Your boss has proudly shown it to his boss.
- You see team members updating it regularly during the day.
- It passes the hallway usability test: a person who has never seen it before can understand it quickly and without explanations.
- You catch a senior manager walking the floor and looking at it.
- It just looks great!
Visualizing waste
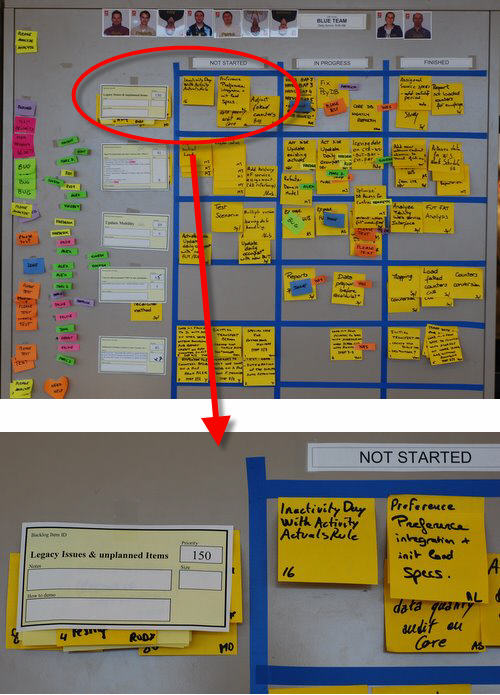
When designing the process to be used with the task board, two important factors should be taken into account: the first is how to visualize work that is not directly associated with the value-added activities being performed (i.e. in Scrum, tasks that do not belong to any story within the current sprint). Visualizing waste can sometimes be as important as visualizing value-added activities. So it is desirable to come up with a system that will visualize any work being performed. As an example on how to achieve this, I dedicate the top row of each board to “Unplanned items and legacy issues”, a placeholder for any task that does not belong to a current story. Bugs that come up (belonging to stories already delivered) go there, random tasks (e.g. “reinstall Windows”) too.
Work granularity
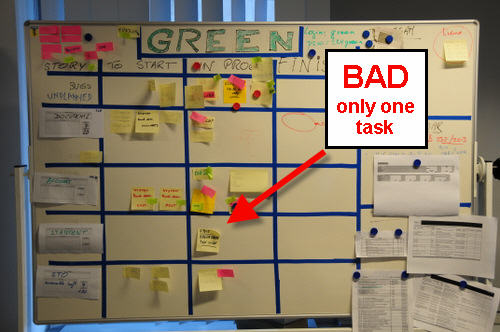
The second important factor is the level of granularity we will visualize. In my experience the ideal size of tasks is one day. (This is only a guideline and should be taken as such. As long as the average task size is around a day, you should be OK.) The goal is to see regular flow on a daily basis. Sometimes people don’t see the benefits of having 1-day tasks and go for much bigger lenghts. It seems difficult to achieve the benefits of visual management with work units of that size. The granularity is simply too big; not enough movement will be seen, not enough detail will be shown.
Aesthetics and Usability
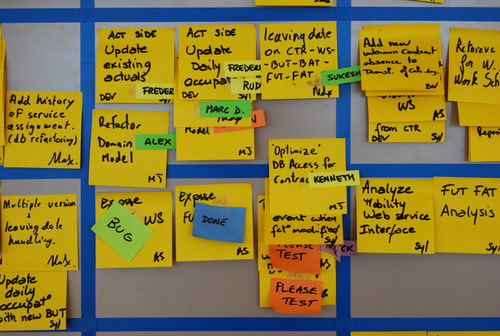
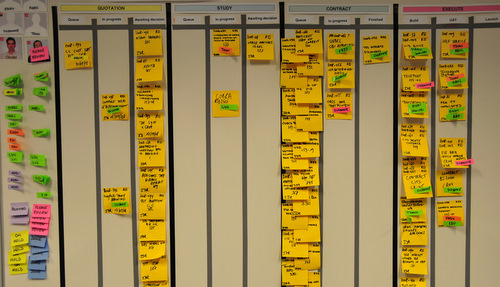
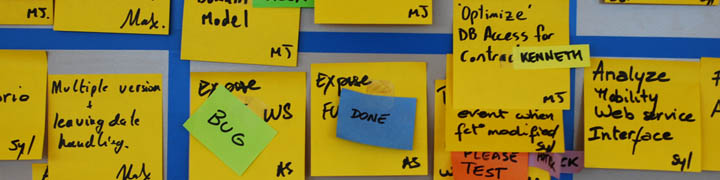
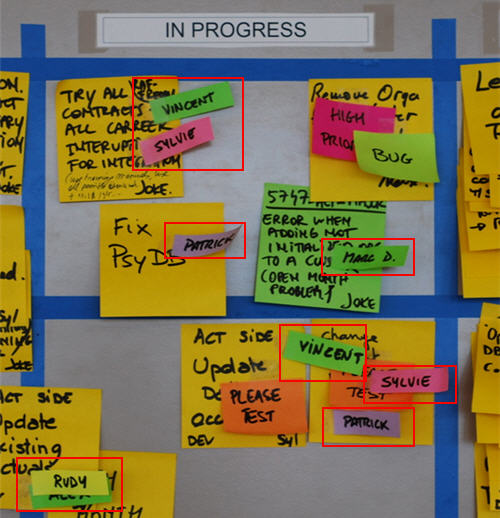
Most task boards are set up without giving too much thought to aesthetics and usability. They are hastily made, using available materials and without putting much attention to detail. As an example, in many boards columns are hand drawn with whiteboard marker, and tasks written in ballpoint pen or pencil on whatever material is available (large post-it, small post-it, index card, etc). There are no guidelines regarding the use of colors or materials, and no defined process for using the board. All this makes for very low readability and poor usability in general. If you are standing two meters from such a board, it looks sloppy and is rather illegible. With some effort, we can clearly do better than that!

I would like to emphasize the value of task board design and usability, and of implementing a standardized process regarding how to use it (which implies using standardized materials). This has really been a key success factor for me, helping me smoothly introduce Scrum to new teams that were at the Shu level.
I will be publishing illustrated examples of the task board best practices I have gathered over time in the series Elements of taskboard design.
Results of applying Visual Management
In my experience, quality information radiators can become central to an Agile software development process for co-located teams. Most daily activities revolve around the task board. The burndown and backlog show project status at a glance. Build health is clearly displayed. In many cases good task boards result in teams not needing a bug tracking system anymore. Managers are at ease. Product owners claim to be able to sniff trouble coming up immediately, by visualizing trends on the boards. And the most important result: increased transparency and trust created among all parties.
Effect on team members
The main effect I observe among team members is increased accountability. High visibility and clear guidelines ensure team members cannot hide work (or non-work) from each other. This tends to expose things, but it is done with ground rules that people find quite reasonable. Thus accountability is achieved in a smooth way. This builds transparency among team members, which in turn builds trust.
This is also a good way for team members to learn to define and select their own work instead of having work assigned to them. Many transitioning teams struggle with this step, especially since it might imply a loss of perceived authority by the former manager or team lead.
Behavioral changes in Management
Project management and the Product Owner might perceive a decrease in risk: all work being clearly visible, there is less chance of issues going undetected and of people slacking off, and it is easy to keep track of progress.
Another benefit for people in positions of responsibility is that they can obtain the peace of mind sensation they would theoretically get from “micromanaging” a team, without any of the drawbacks. They know that at any moment, if they would want to, they can go and see exactly what everybody is doing and the status of every work item, to any desired level of detail, with zero overhead and without causing any discomfort to anyone. The goal here is that managers, whenever they feel that need for control tickling them, will go to the task board instead of to the team members. This is especially good for enabling teams transitioning to Agile to self-manage.
Appendix: Lean / Kanban development and Visual Management
Visual management is an important part of Lean. As I mentioned in the introductory paragraph, there are several examples within the Lean literature on using visual tools in production or factory settings. These ideas also extend to Lean Product Development [2], but there are not that many examples or pictures out there. The Kanban development movement -which is a relatively frontier area at the moment- explicitly takes a visual approach to managing work, and everything I have seen features strong visual management aspects. But, understandably, most of the focus of Kanban at this point is being put on describing the more important Lean aspects of the methodology such as cycle time, single piece flow, limiting to capacity, etc. and not on usability or design of the boards themselves. I hope this article will help introduce some ideas on task board best practices to the Lean/Kanban movement, since they already have a strong bias towards visual management.

Footnotes
[1] Researching this article, I found a very good post specifically focused on task boards, but it is mostly introductory and surveyal: Tom Perry’s Task Boards: telling a compelling story . There is also a great article out there that comes from a Lean practitioner and is very similar in spirit to what I wrote here (including what I consider a very nice -albeit simple- board): Visual Management and Self-Reliance by Peter Abilla. BTW, this guy also interviewed Mary Poppendieck! Coincidence?
Some other articles touching the subject:
- Lisa Owens wrote a short article on the Scrum Alliance website with a promising title but unfortunately not that much content and no pictures: Attractive task boards.
- Maarten Volders, who was part of my first Scrum team and helped develop some of the tecniques used in my task boards, complains about his current employer’s “task boards gone wrong” but apparently couldn’t get any pictures of them.
[2] Morgan/Liker in “The Toyota Product Development System” dedicate a paragraph (page 262) to Visual Management when describing the obeya room, saying “Visual management is key to effective communication[…]”. Mary and Tom also talk about the importance of the “Visual Workplace” in one of their books.



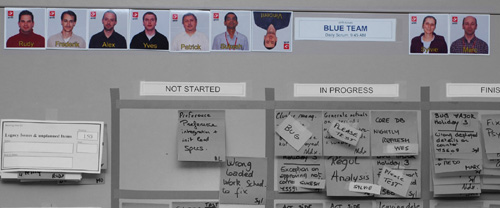
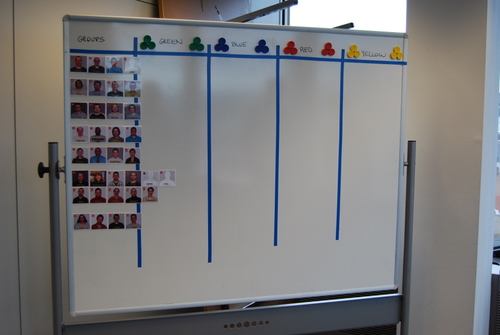
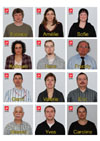
 I take a decent picture of the person, crop it to a 750×750 pixel square, and insert their picture into a Photoshop template I made (available on request) with the logo of the company and the name of the person. Then I print it in glossy photo paper and plastify it (you can fit 12 pictures per A4 sheet). I cut the pictures out and finally I stick a piece of thin magnet to the back. The result is really good and sturdy, hard to explain in writing but the pictures look great, are solid and stick well to whiteboards. Many people ask for them as a souvenir when they leave the team!
I take a decent picture of the person, crop it to a 750×750 pixel square, and insert their picture into a Photoshop template I made (available on request) with the logo of the company and the name of the person. Then I print it in glossy photo paper and plastify it (you can fit 12 pictures per A4 sheet). I cut the pictures out and finally I stick a piece of thin magnet to the back. The result is really good and sturdy, hard to explain in writing but the pictures look great, are solid and stick well to whiteboards. Many people ask for them as a souvenir when they leave the team!













 How to build the nametags: these are actually Post-It “Notes Markers” (product code 670/5) with a little bit of Magic Scotch tape at the end (because they’re not Super Sticky – just like status tags). They cost next to nothing and you get 100 of each color. They are 15 x 50 mm.
How to build the nametags: these are actually Post-It “Notes Markers” (product code 670/5) with a little bit of Magic Scotch tape at the end (because they’re not Super Sticky – just like status tags). They cost next to nothing and you get 100 of each color. They are 15 x 50 mm.

 The Post-it’s I use for status tags are product number 653, 51 x 38 mm in size. I use two different color sets, that gives you around 6 total usable colors (there is some overlap between sets). I also put a very small piece of Scotch Magic tape on the top, because they are not Super Sticky.
The Post-it’s I use for status tags are product number 653, 51 x 38 mm in size. I use two different color sets, that gives you around 6 total usable colors (there is some overlap between sets). I also put a very small piece of Scotch Magic tape on the top, because they are not Super Sticky.





Recent Comments